ios逆向入门笔记-HOOK-QQ登录 - ios's blog
选择目标
在经过之前的配置,这次有点小改动= 我给小5升级到了10.3.3
本次测试机型:iphone5 32位 10.3.3 不完美越狱
测试目标:QQ
砸壳
手机端下载好QQ后

usb连接到mac上 使用 frida-ios-dump进行砸壳
手机端安装 Frida for 32-bit devices
源地址 https://build.frida.re

注意配置dump中的ip port pass
如果不确定Bundle id 可以参考上一篇文章或者使用接下来的方式
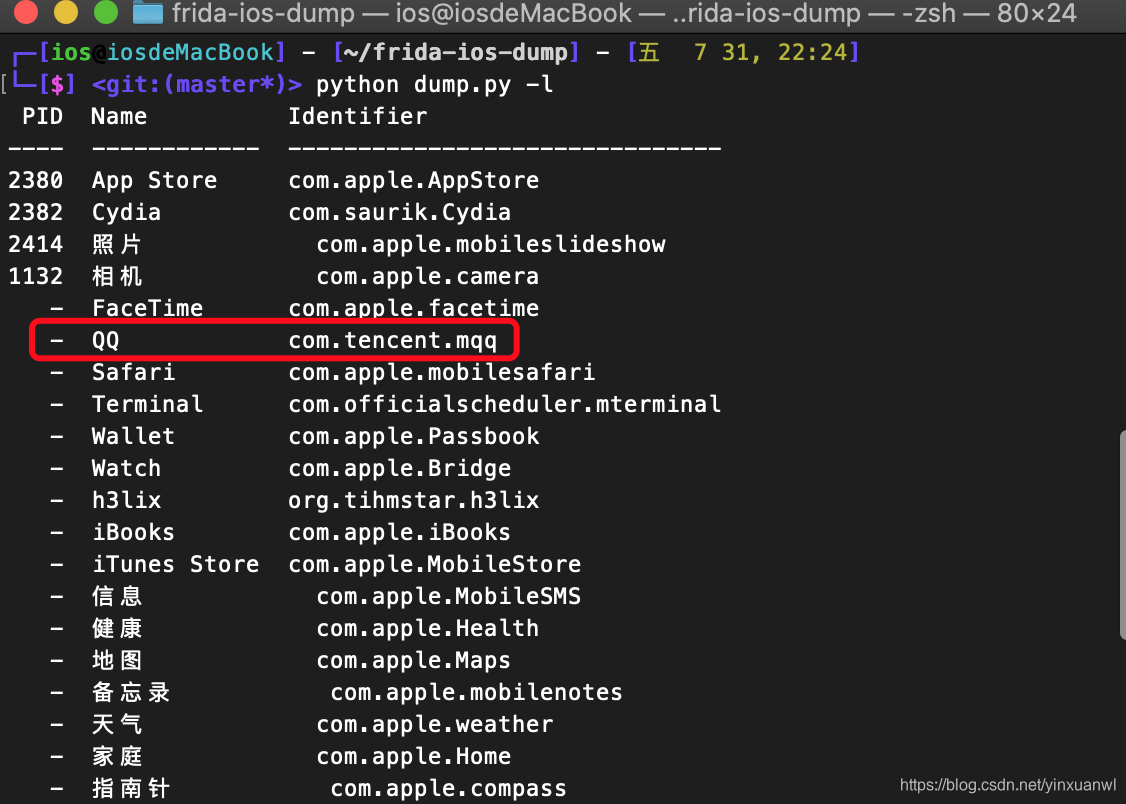
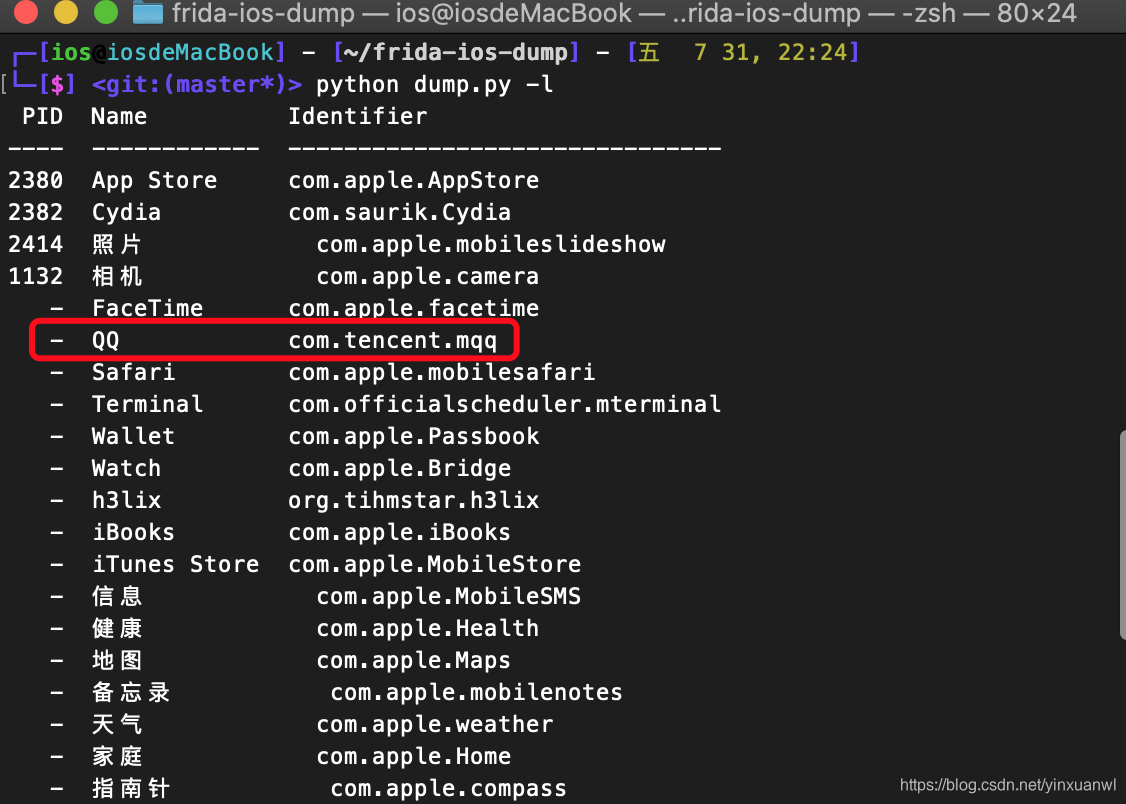
python dump.py -l

如果遇到错误
unable to launch iOS app: The operation couldn’t be completed. (FBSOpenApplicationErrorDomain error 1.)
先在手机启动APP 然后再执行下面命令进行dump就可以了
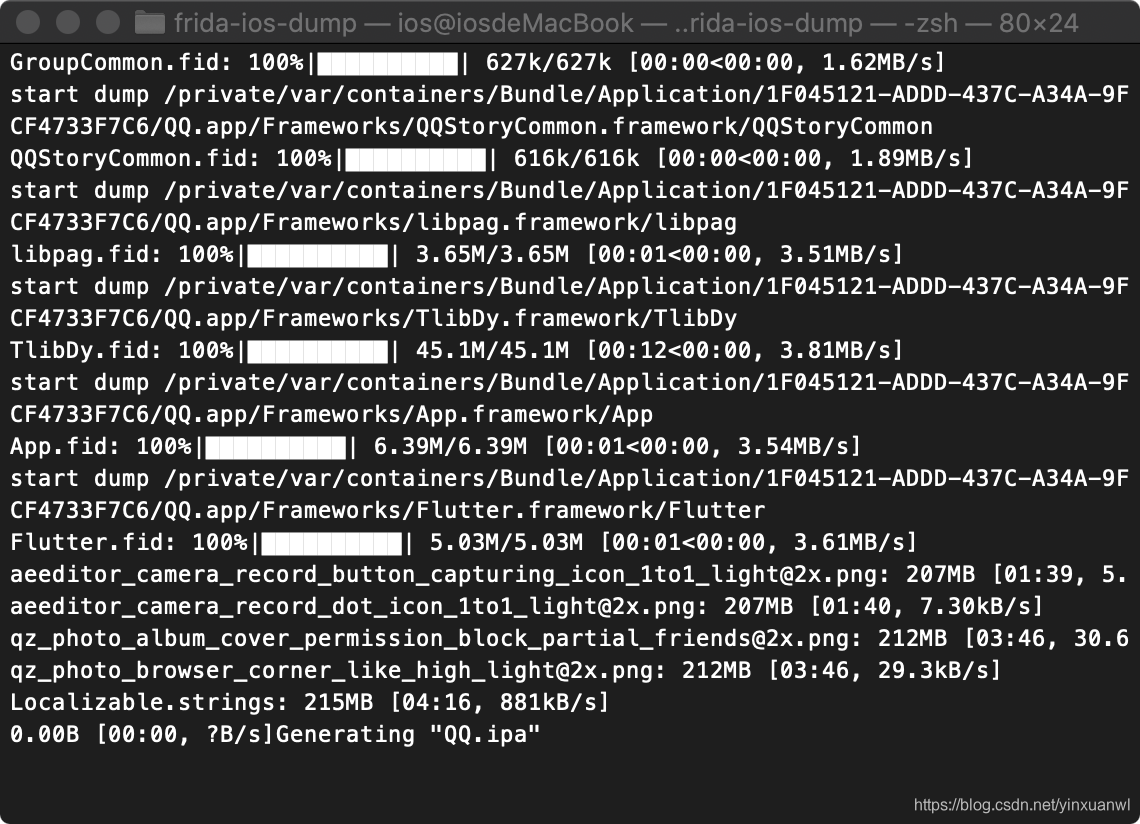
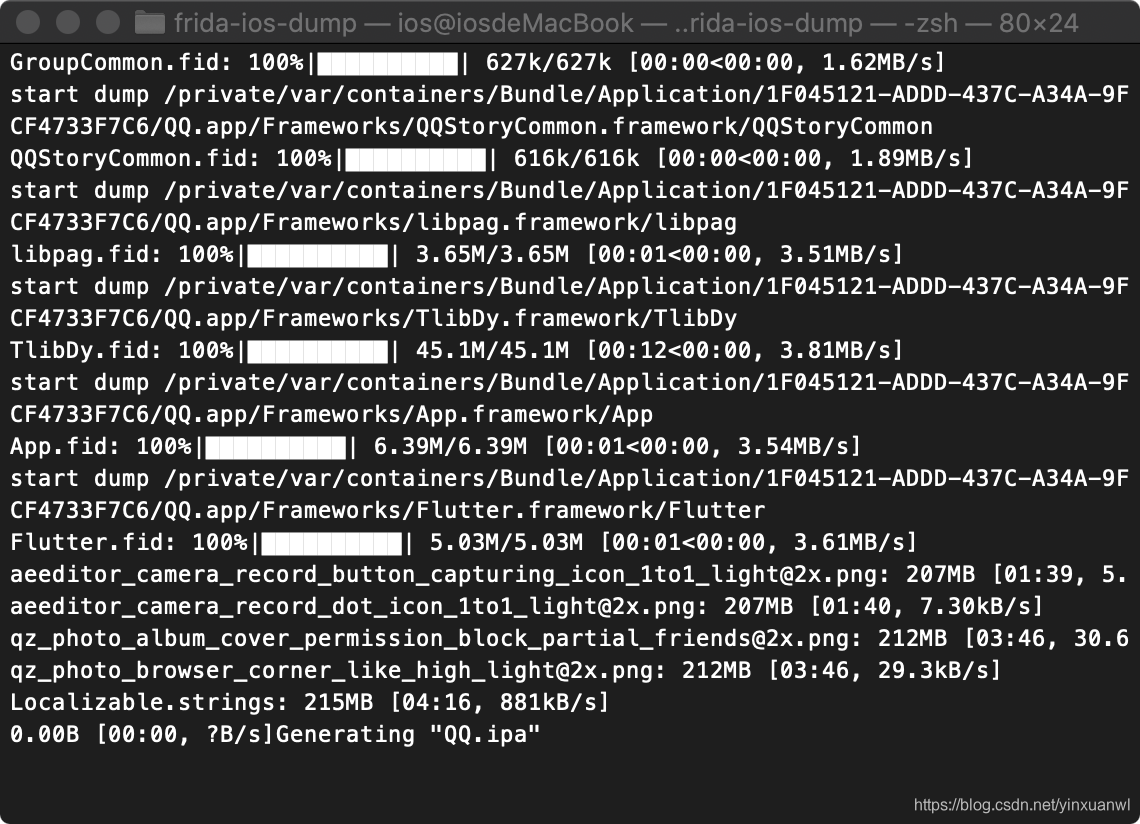
python dump.py com.tencent.mqq

这样就基本dump完了
检查下是否砸壳成功
重命名QQ.ipa=>QQ.zip=>解压进入payload
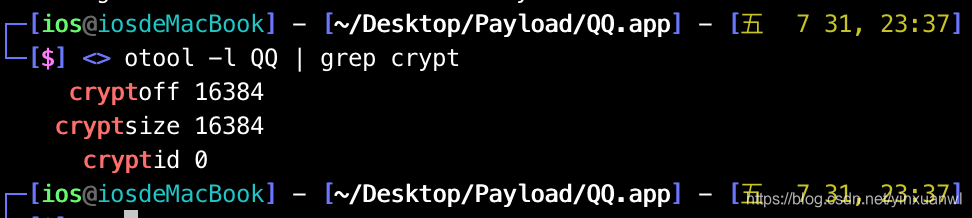
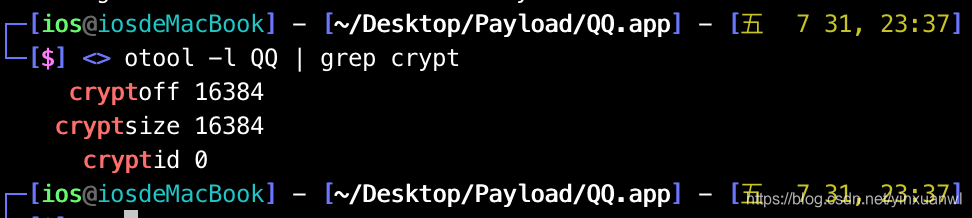
otool -l QQ | grep crypt

crypt_id=0为砸壳成功
基本调试
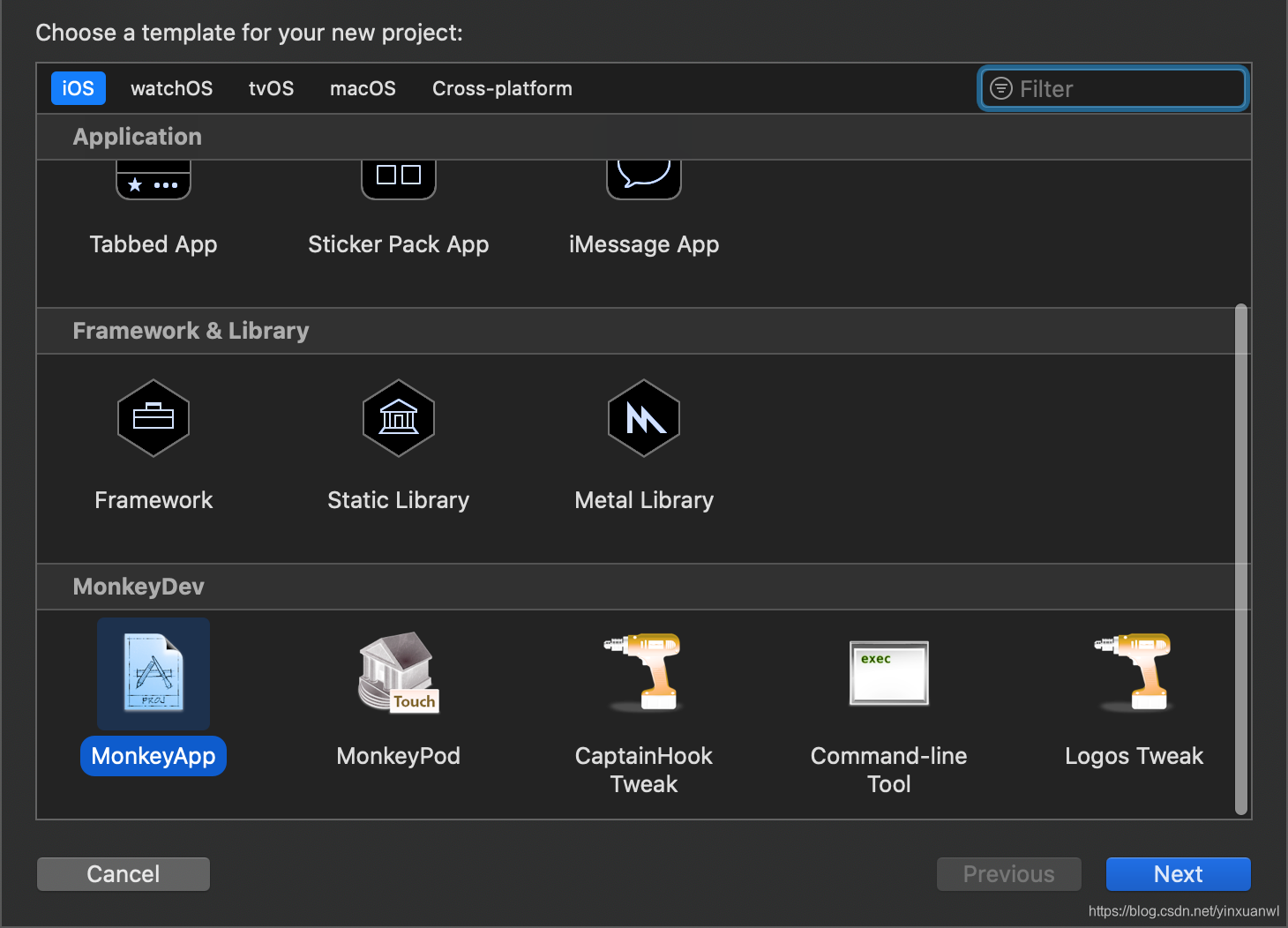
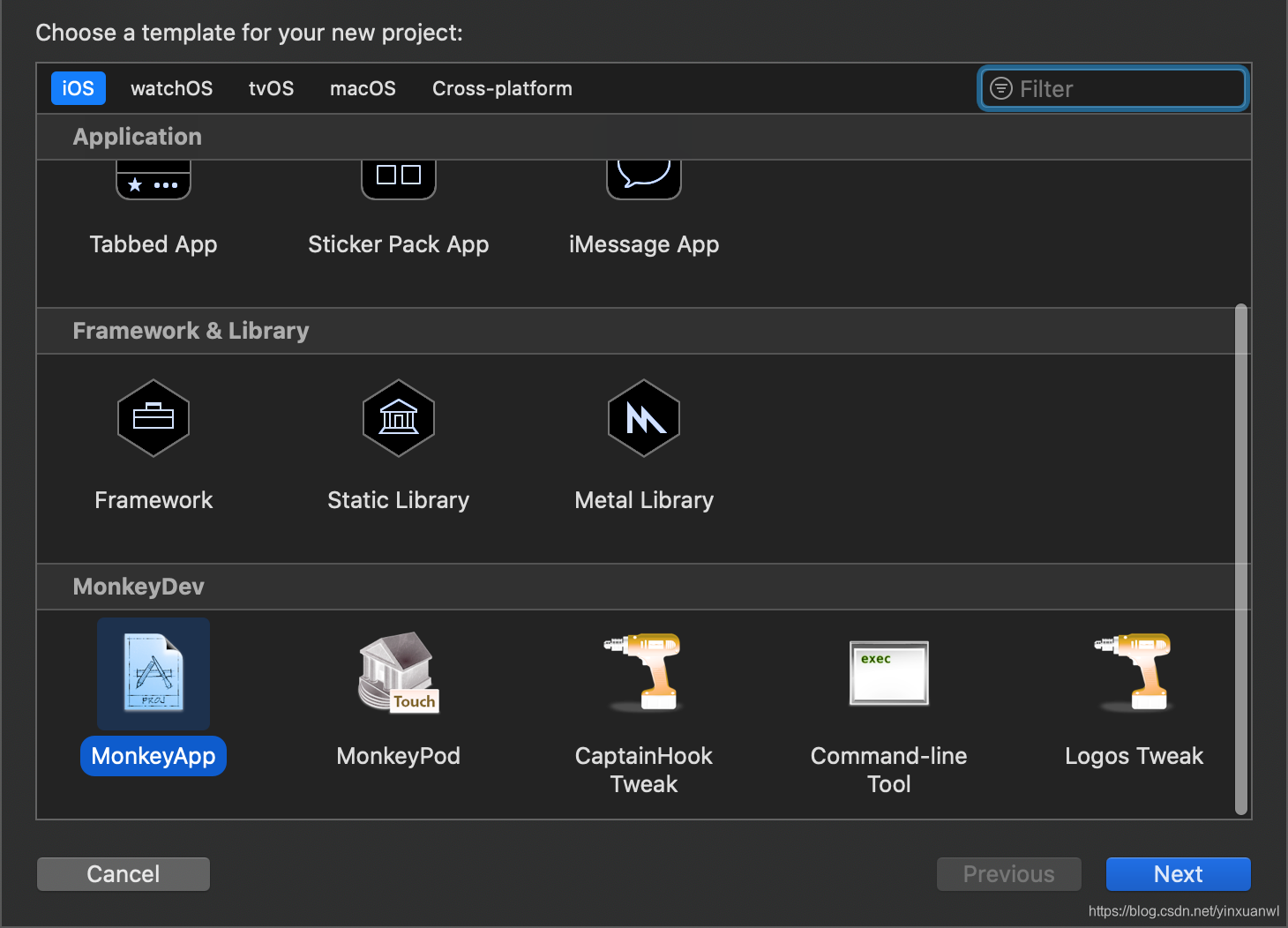
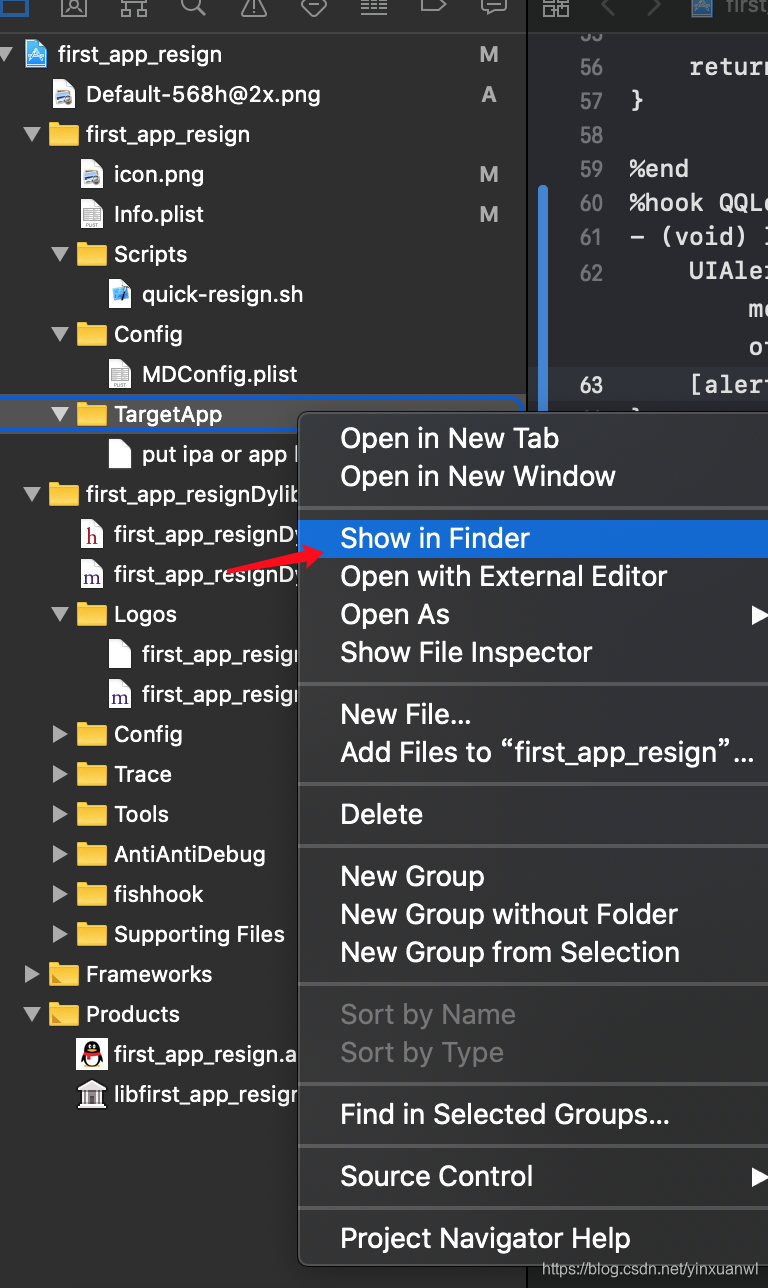
创建Monkey Dev

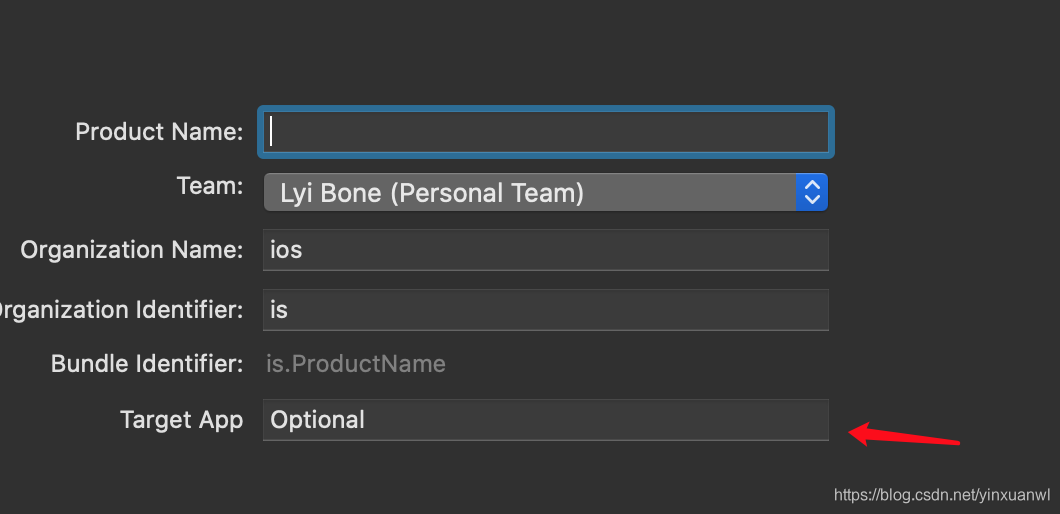
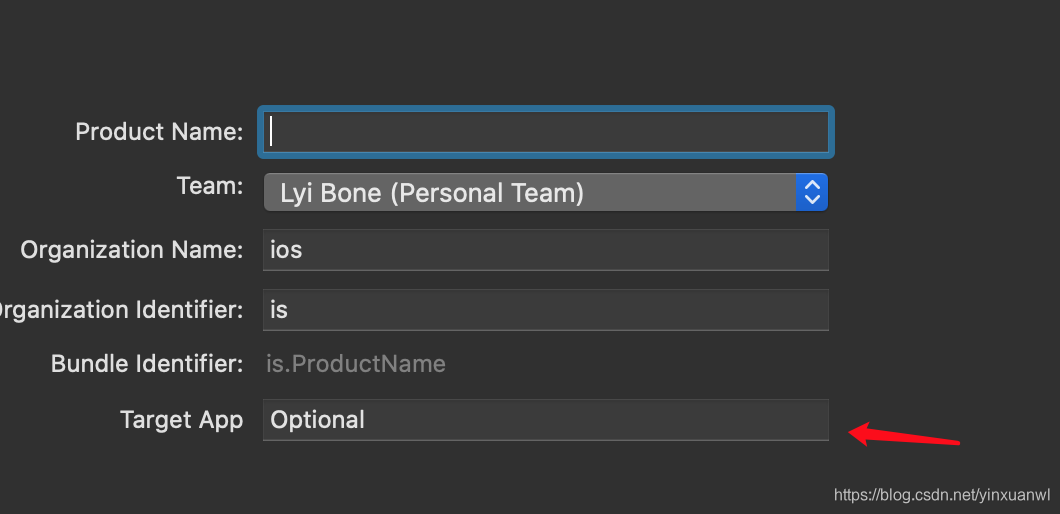
这里可以配置成目标APP的Bundle id 也可以默认

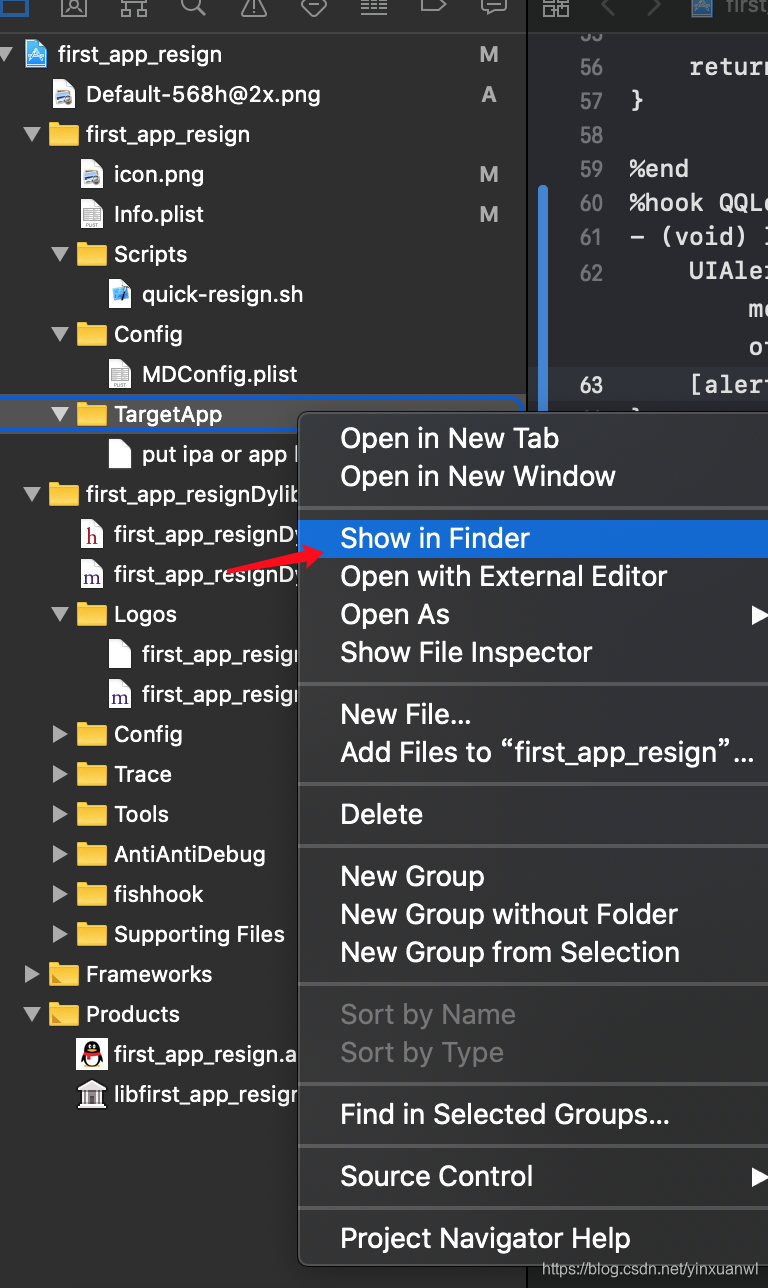
在TargetAPP目录中拖入我们砸壳后的app文件

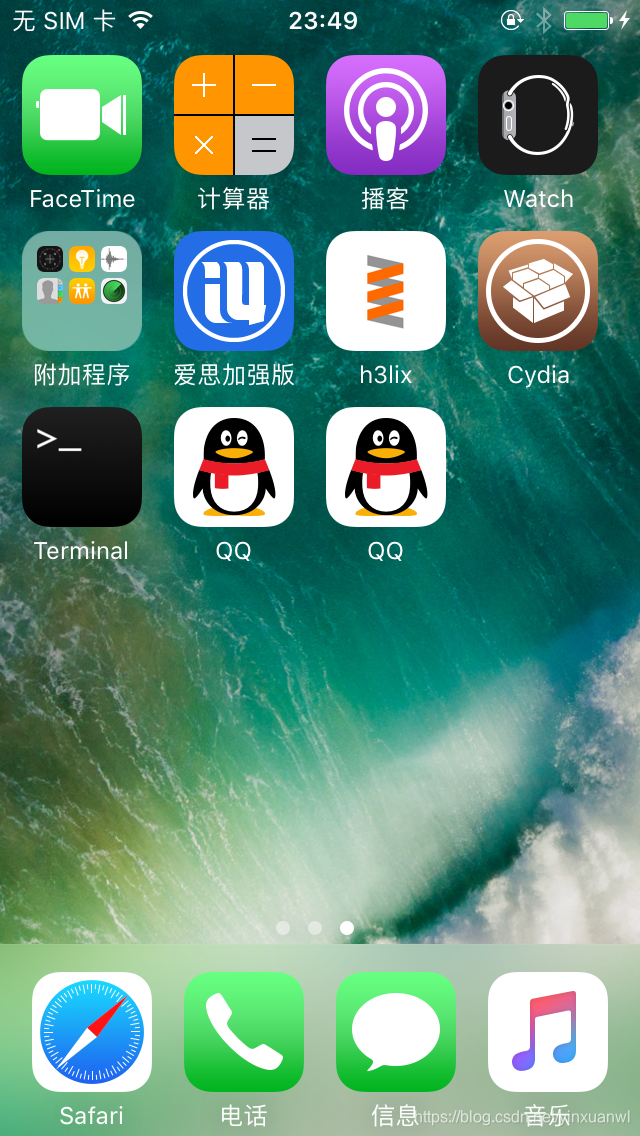
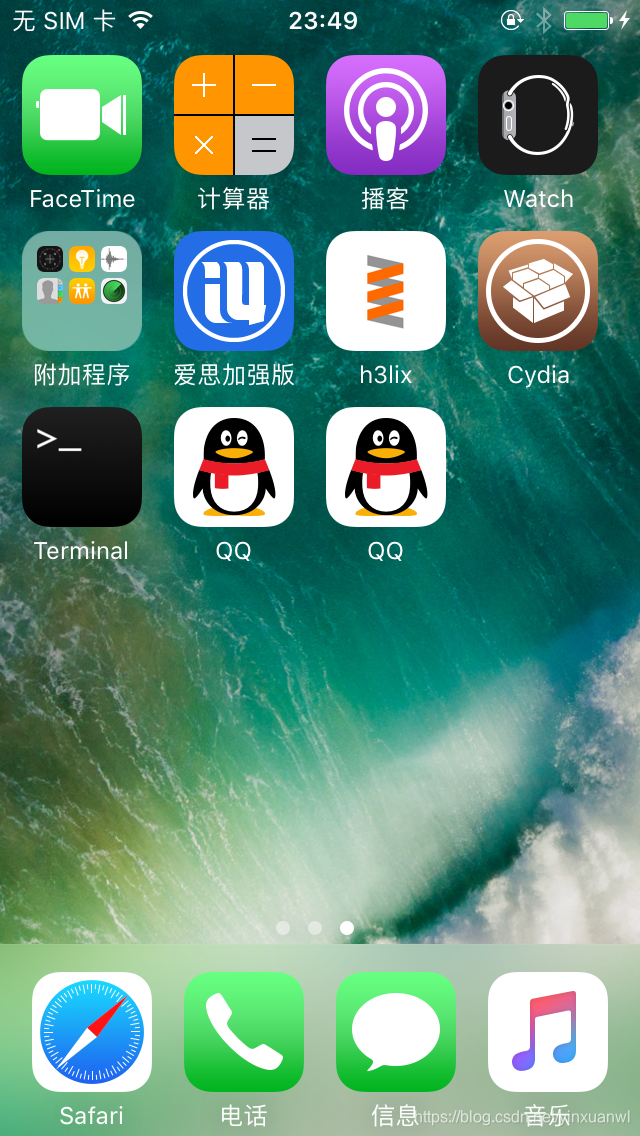
接着连接手机=>点击启动=>测试能否正常编译=>效果:会出现两个QQ

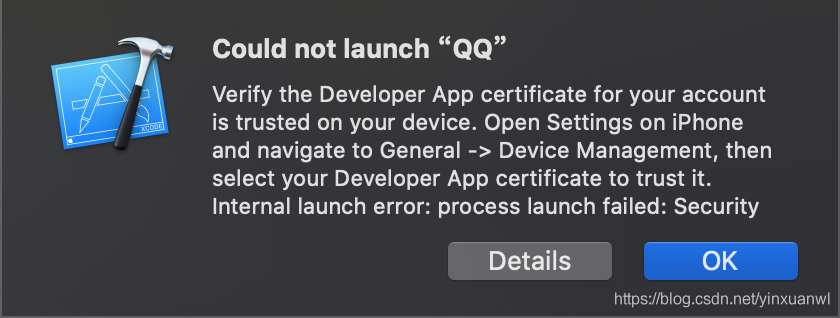
首次安装需要进入 设置=>通用=>设备管理 点击我们对应的app进行信任授权

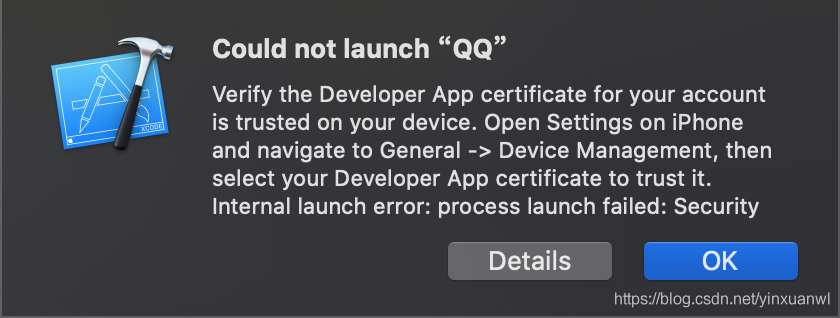
这里可能会遇到 点击我们重签名的app出现闪退情况
解决方法:再次编译运行查看调试信息
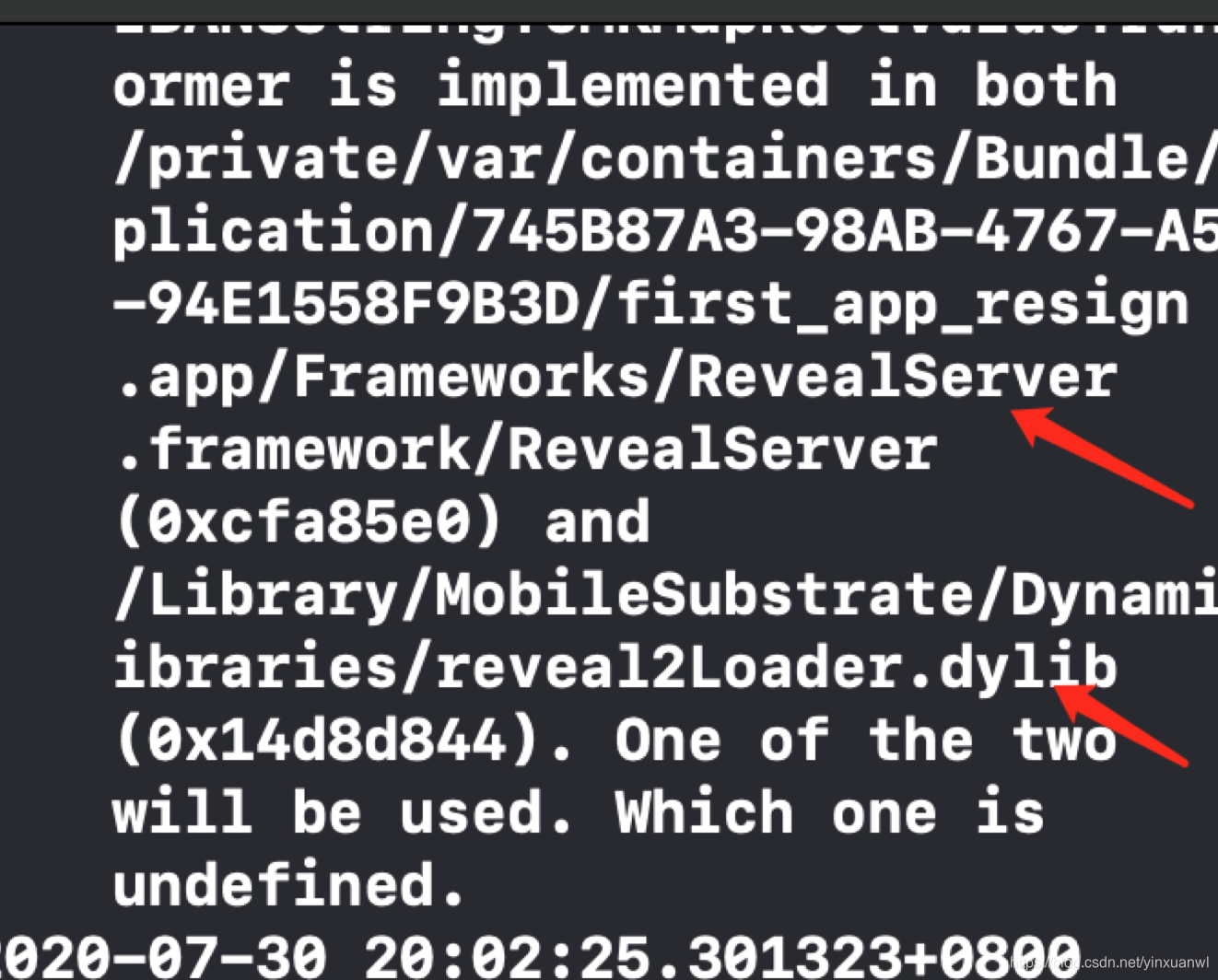
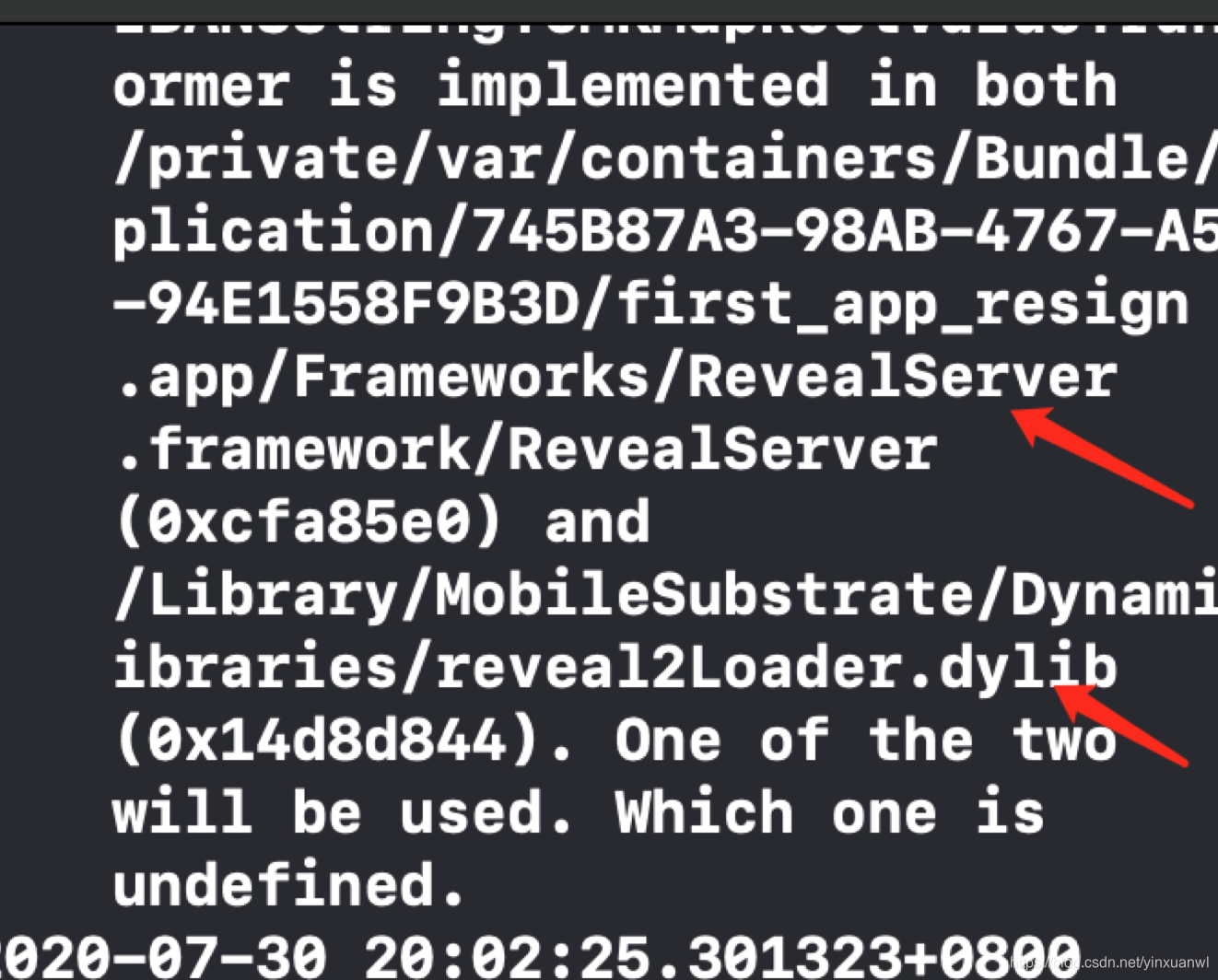
发现报错
ERROR: Attempted to load Reveal Library twice. Are you trying to load dynamic library with Reveal Framework already linked?

造成原因:创建的项目已经自动集成了
RevealServer.framework和libcycript.dylib,且本机已经安装了reveal_load 。
在网上看到的方法貌似不行:打开bulid setting,搜索other linker ,删除objc reveal
解决方法:选择Release编译,或者删除本地的reveal 即可
这里要注意:如果删除了本地的reveal 记得更新/opt/MonkeyDev/Frameworks 目录下的RevealServer.framework为最新版
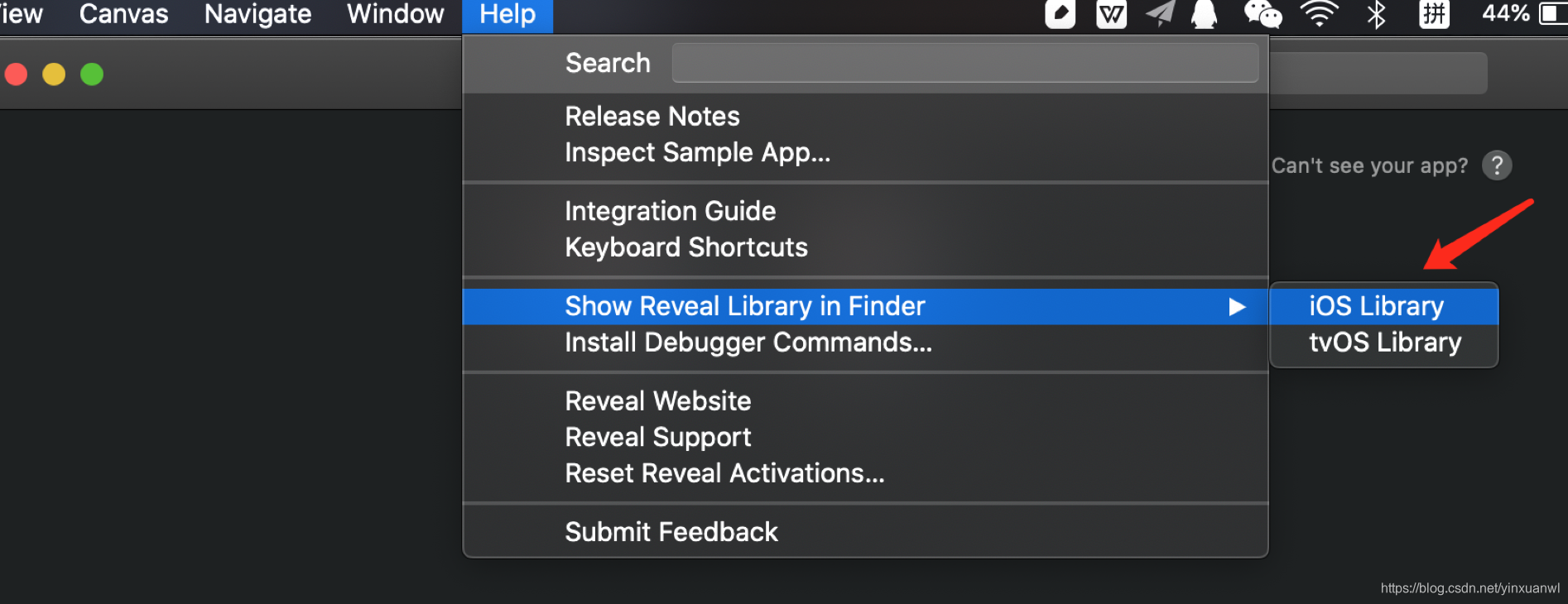
获取方法 :

接着重新编译运行 即可正常显示
Reveal+确定目标action及target
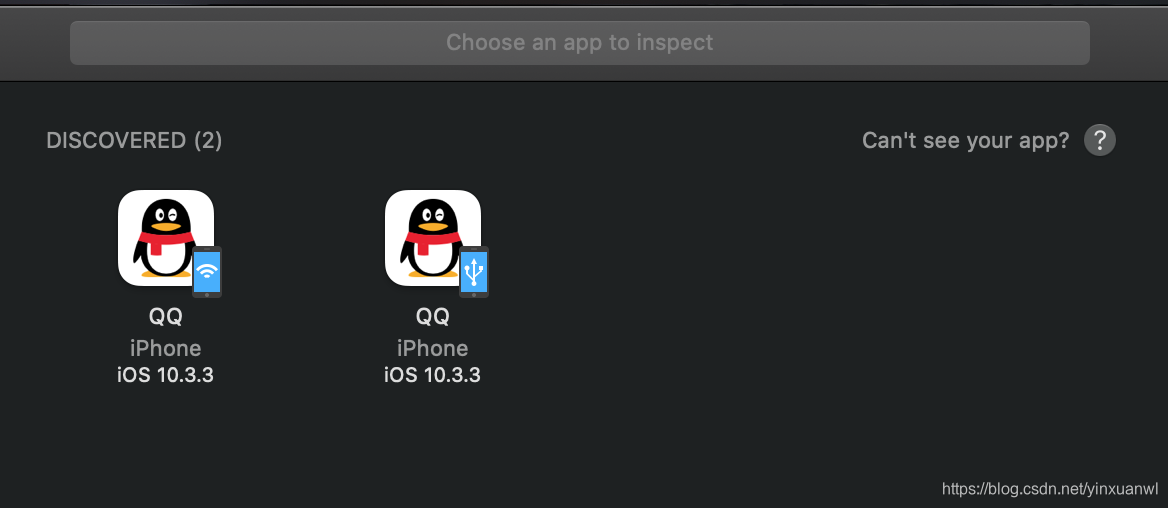
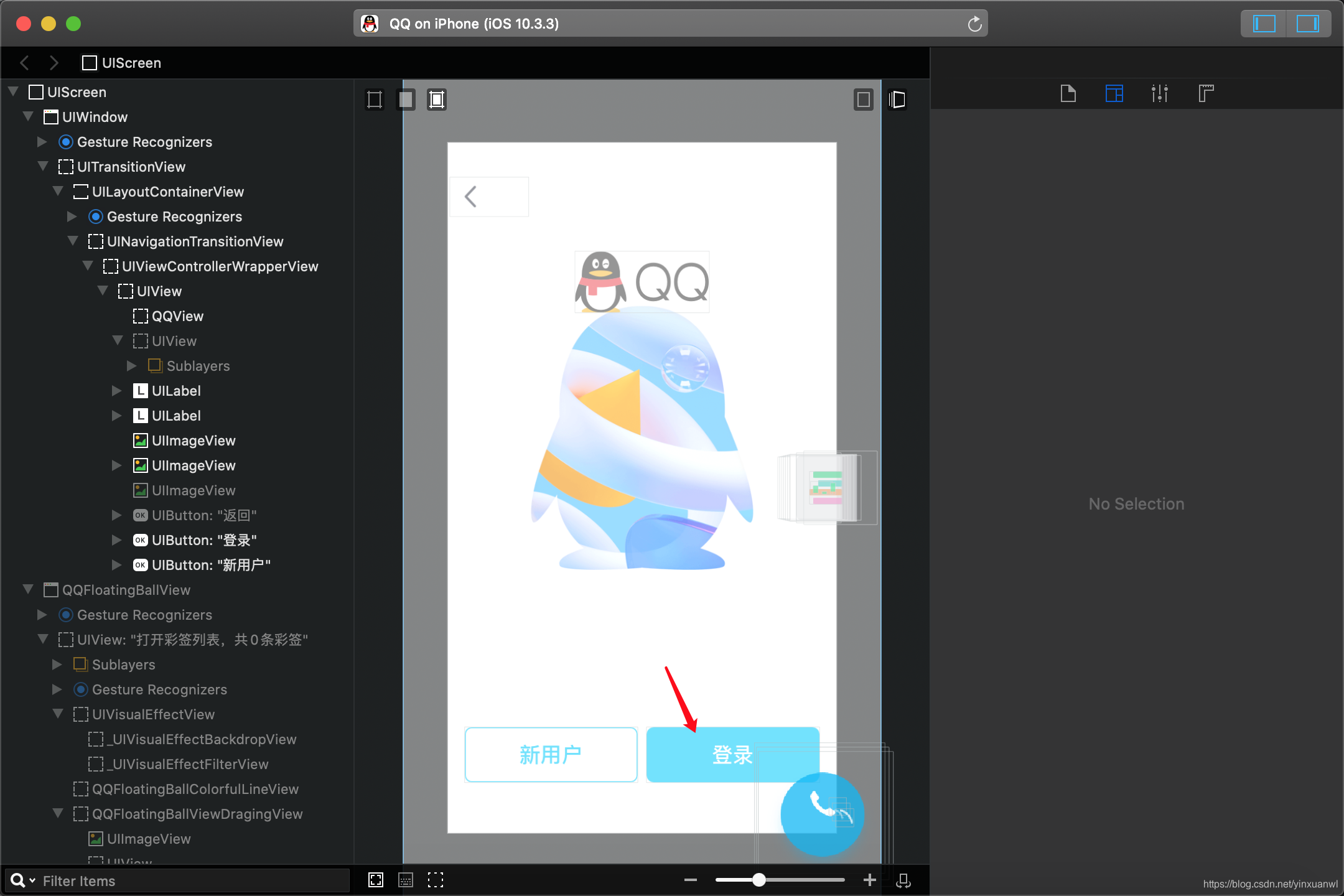
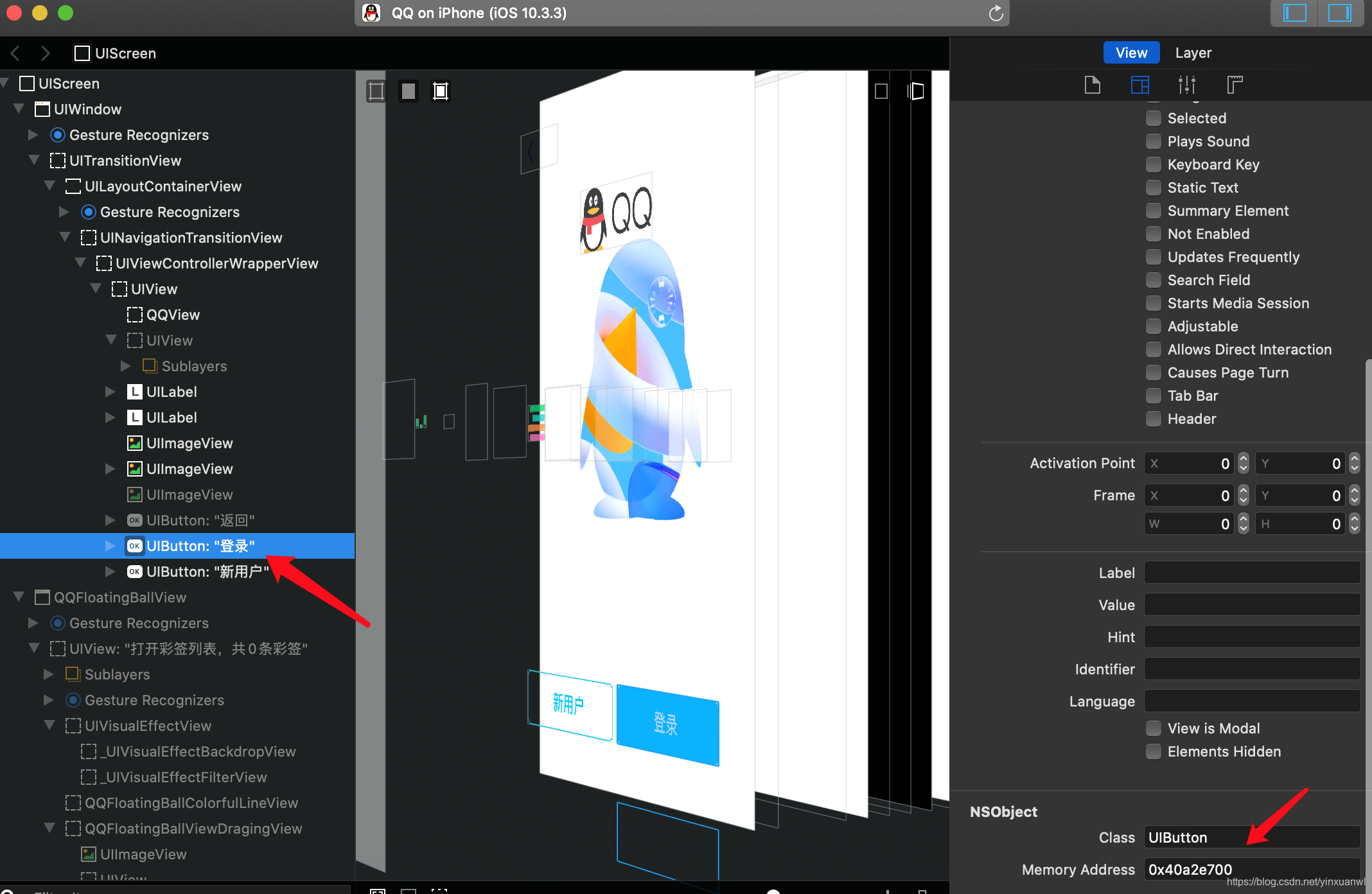
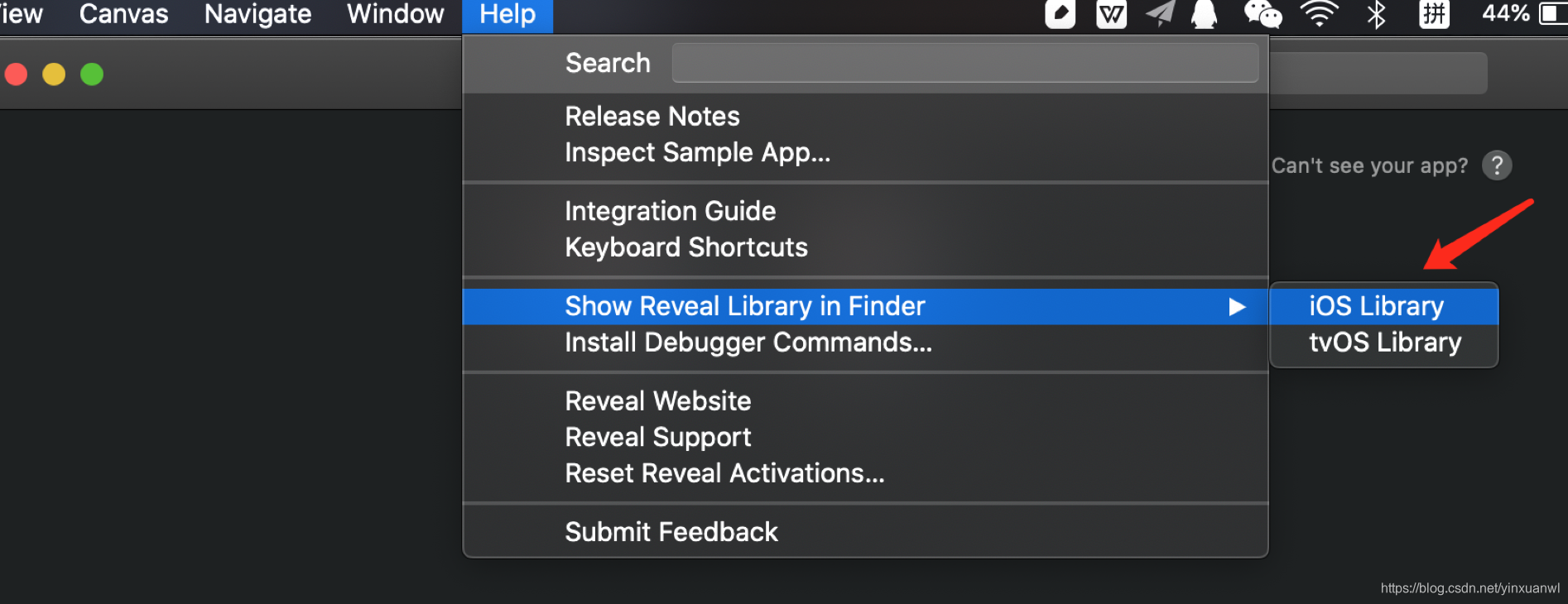
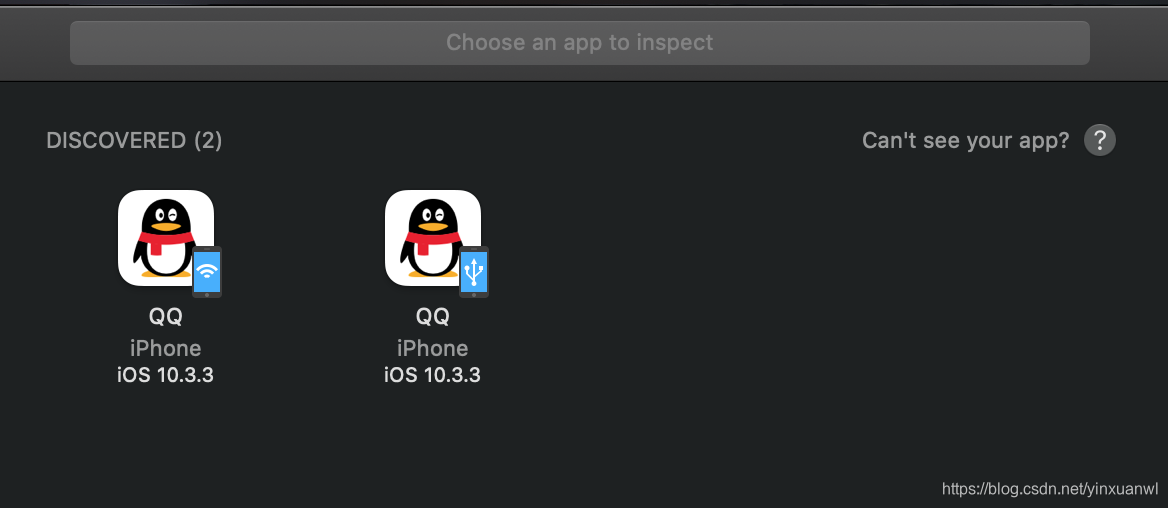
因为Monkey dev写入的RevealSever 所以直接打开Reveal就能看到需要调试的app

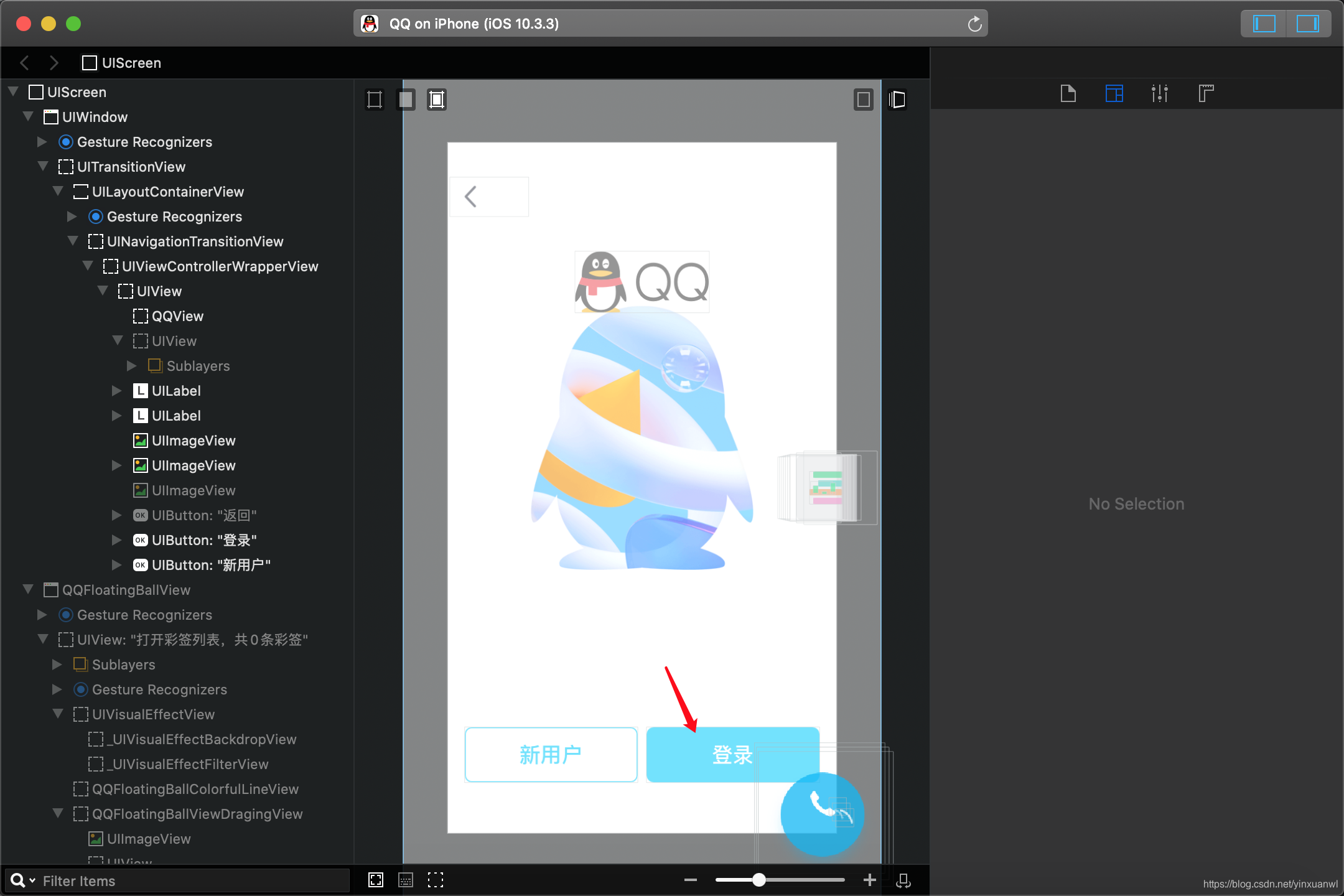
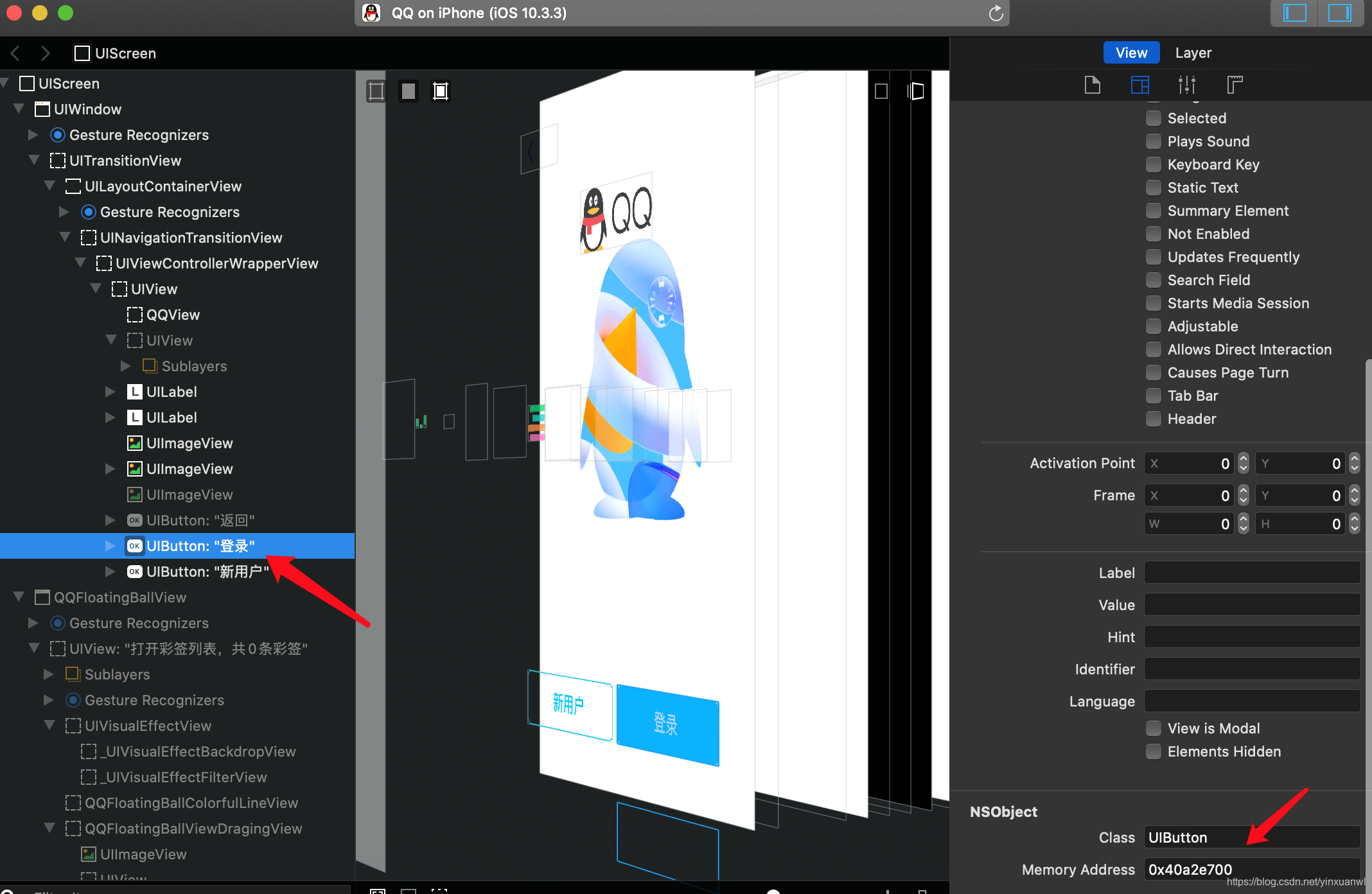
通过查看视图界面来确定我们要hook的组件

本次目标:登录 按钮

获得了 登录按钮的 地址
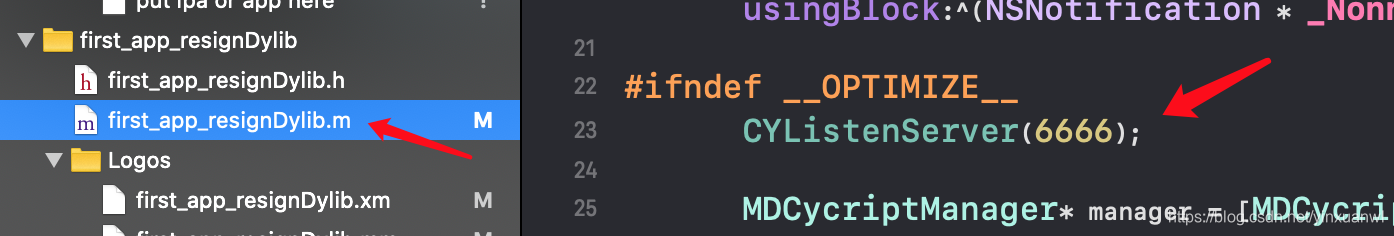
通过cycript 连接过去进行调试
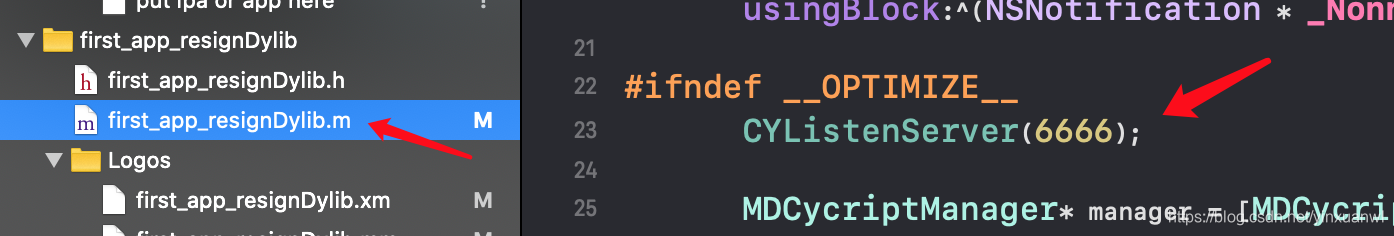
具体监听端口可以在这里查看:

cycript -r 192.168.0.22:6666
注意调试时ip port 换成你的目标机ip port(点击wifi info能查看ip)
arget-action模式很简单,就是当某个事件发生时,调用那个对象中的那个方法。如:按下按钮时,调用Controller里边的click方法。“那个对象”就是Target,“那个方法”就是Action,及Controller是Targer,click方法是action。
也可以类比的理解为Targer 是需要调用的方法的类,action就是里面的方法了
一般Target都是Controller,而Action有它自己固有的格式:-(IBAction)click:(id)sender。
例如:在iOS中有一个UIControl类,该类中定义了一个
-(void)addTarget:(id)target action:(SEL) forControlEvents:(UIControlEvents)controlEvents
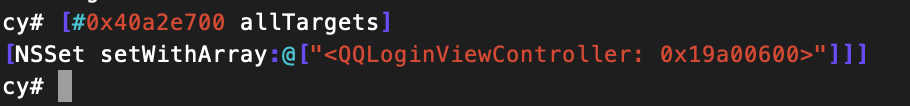
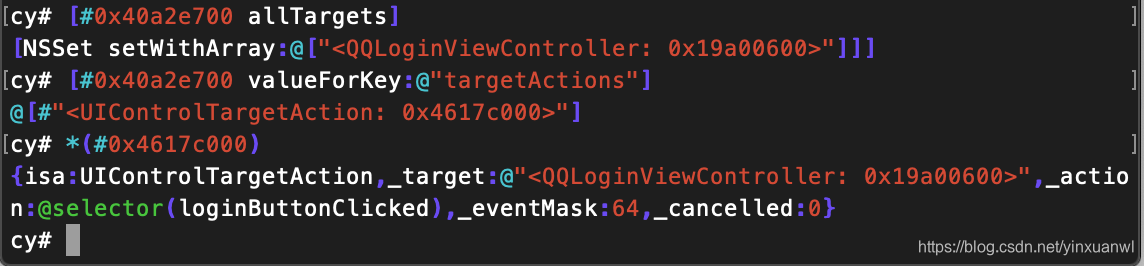
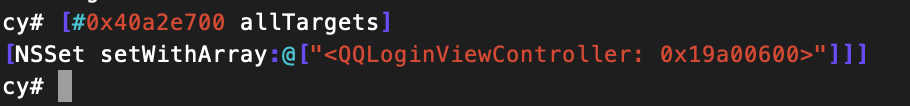
查看 该UIButton的target

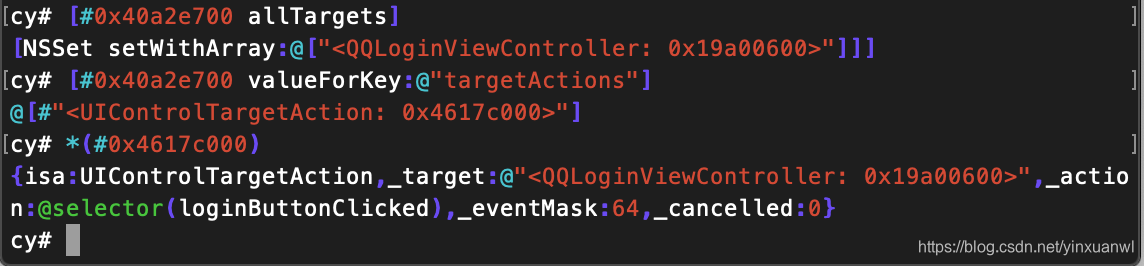
查看 该UIButton的Target-Action
[#0x40a2e700 allTargets]
[#0x40a2e700 valueForKey:@"targetActions"]
*(#0x4617c000)
<p class="code-caption" data-lang="" data-line_number="frontend" data-trim_indent="backend" data-label_position="outer" data-labels_left="" data-labels_right="" data-labels_copy=""><span class="code-caption-label"></span></p>

这是一个很典型的按钮事件、与上文讲解类型基本一致,
所以到这里我们就能确定 :当点击“登录”按钮时会执行QQLoginViewControlle中的loginButtonClicked
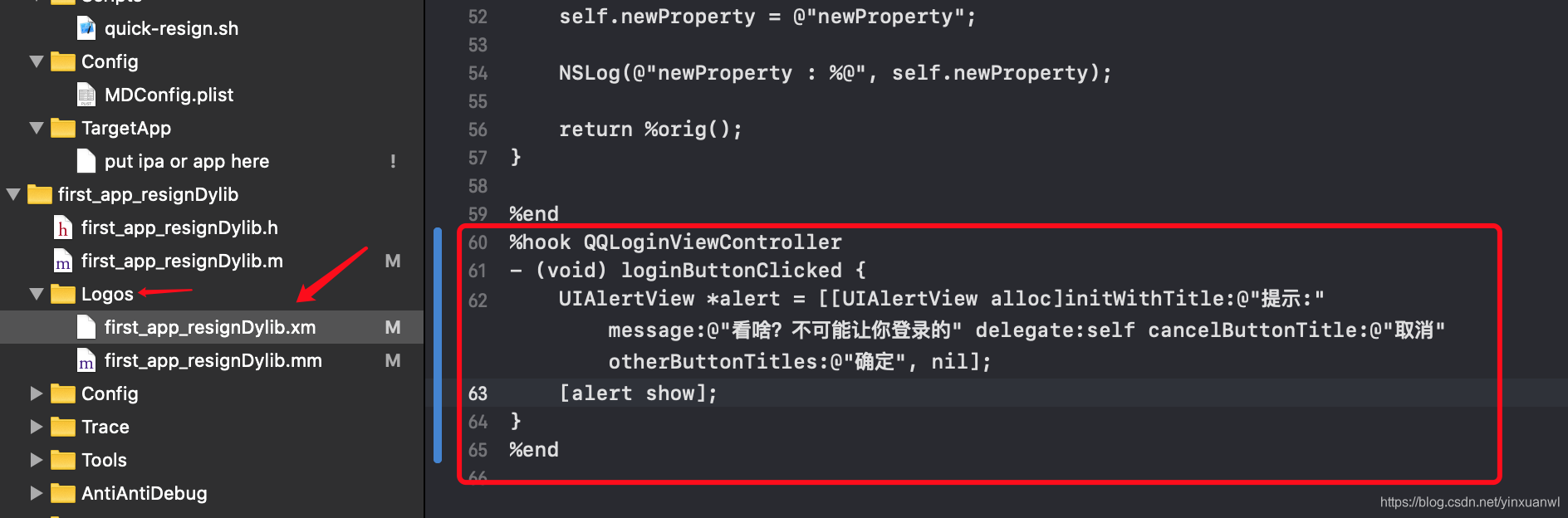
利用Logos 进行 hook
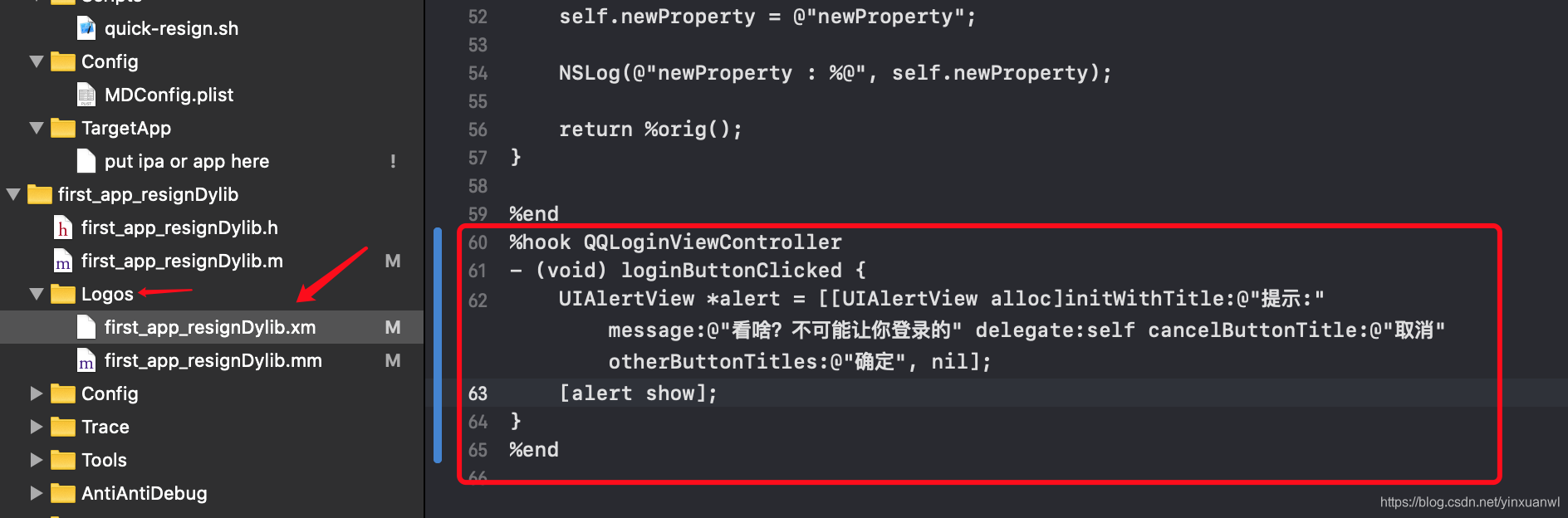
在Logos中的first_app_resignDylib.xm中进行hook编写

具体操作就是 %hook +需要hook的类名
中间写需要hook的方法
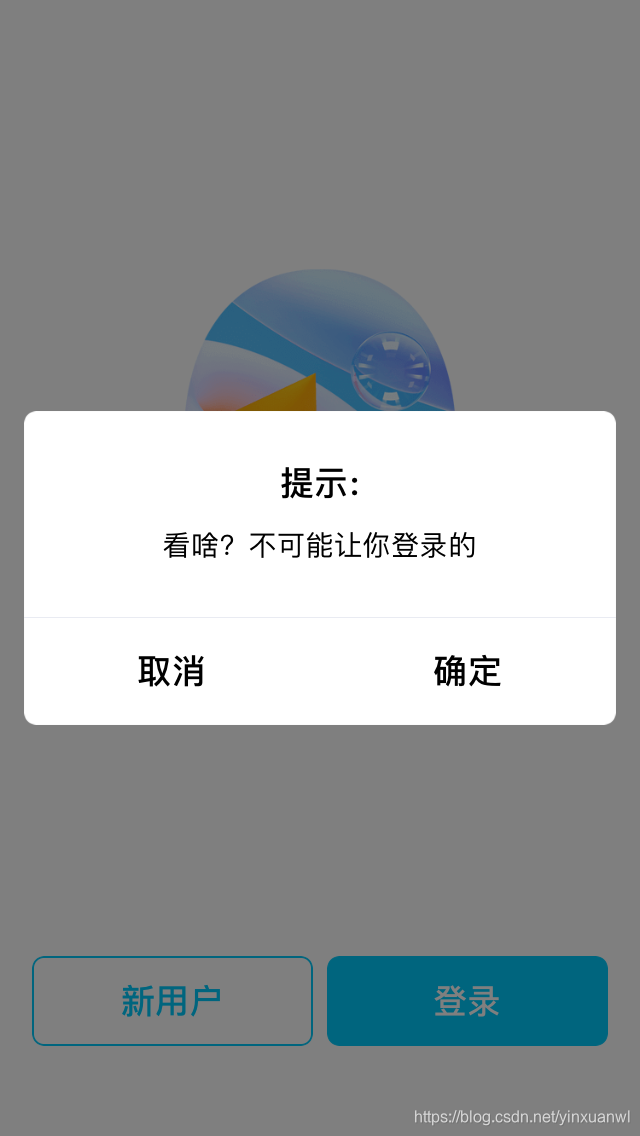
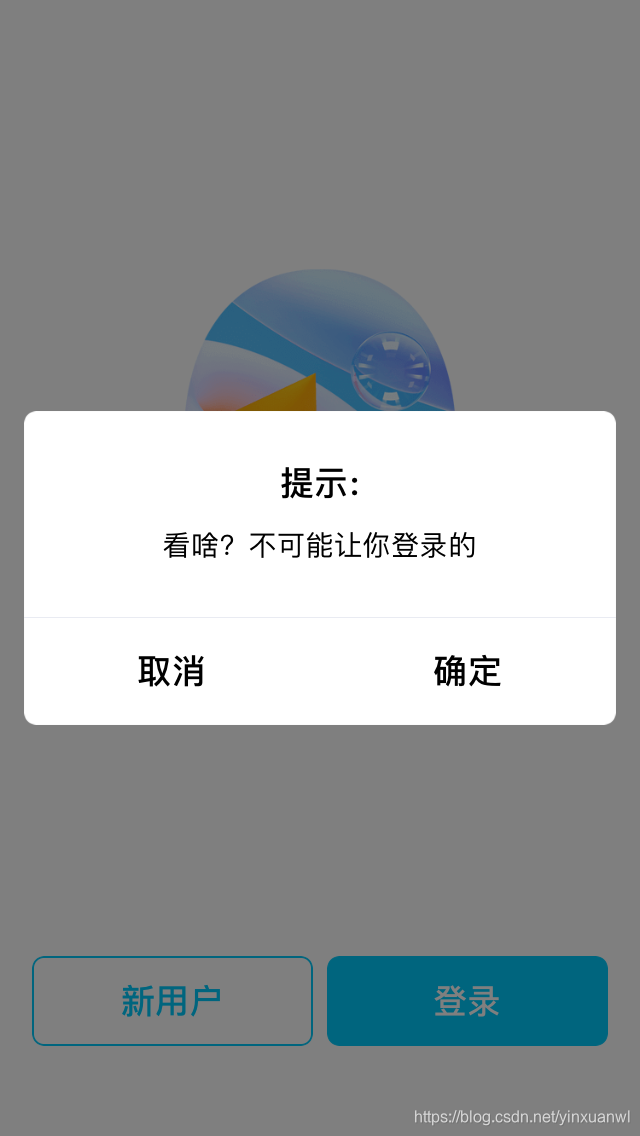
我们这里对loginButtonClicked 进行了重写 内容为弹窗提示
%hook QQLoginViewController
- (void) loginButtonClicked {
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"提示:" message:@"看啥?不可能让你登录的" delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
[alert show];
}
%end
ok写好了我们来运行测试一下

成功达到hook 登录的目的~
后续
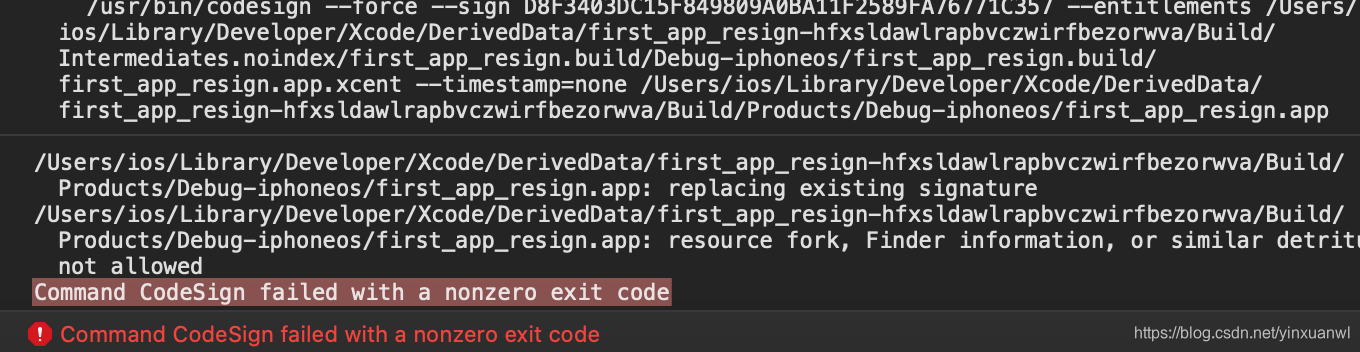
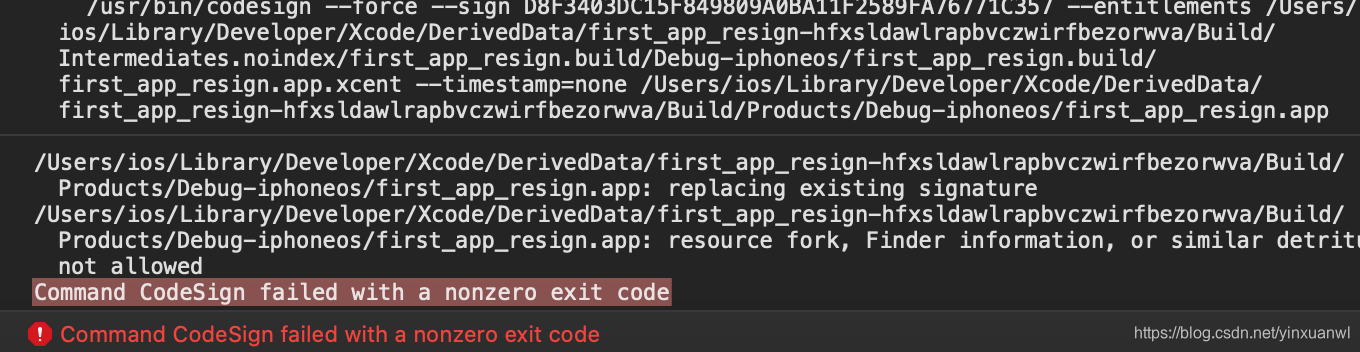
编译遇到问题

解决方法:
1.shift + cmd + k
2.shift + cmd + Alt + k
- 打开 “钥匙串访问” => 右键“登录” 锁定=>输入密码
- xattr -cr <path_to_app_bundle>
例如(xattr -cr ~/Desktop/first_app_resign/first_app_resign)
全部来一遍基本都能解决2333
版权声明:本文首发于
ios的博客,转载请注明出处!
{"title":"ios's blog","subtitle":null,"description":null,"author":"ios","language":"zh-CN","timezone":null,"url":"http://iosmosis.github.io","root":"/","permalink":":year/:month/:day/:title/","permalink_defaults":null,"source_dir":"source","public_dir":"public","tag_dir":"tags","archive_dir":"archives","category_dir":"categories","code_dir":"downloads/code","i18n_dir":":lang","skip_render":null,"new_post_name":":title.md","default_layout":"post","titlecase":false,"external_link":true,"filename_case":0,"render_drafts":false,"post_asset_folder":true,"relative_link":false,"future":true,"highlight":{"enable":false,"auto_detect":false,"line_number":true,"tab_replace":null},"default_category":"uncategorized","category_map":null,"tag_map":null,"date_format":"YYYY-MM-DD","time_format":"HH:mm:ss","per_page":10,"pagination_dir":"page","theme":"huhu","deploy":{"type":"git","repository":"git@github.com:iosmosis/iosmosis.github.io.git","branch":"master","message":"Site updated at {{ now(\"YYYY-MM-DD HH:mm:ss\") }}"},"ignore":[],"hljs":{"enable":true,"line_number":"frontend","trim_indent":"backend","copy_code":false},"live2d":{"enable":true,"scriptFrom":"local","pluginRootPath":"live2dw/","pluginJsPath":"lib/","pluginModelPath":"assets/","tagMode":false,"debug":false,"model":{"use":"live2d-widget-model-koharu"},"display":{"position":"right","width":150,"height":300},"mobile":{"show":true}},"prism_plugin":{"mode":"preprocess","theme":"ghcolors","line_number":false,"custom_css":"path/to/your/custom.css"},"jsonContent":{"meta":false,"pages":false,"posts":{"title":true,"date":true,"path":true,"text":true,"raw":false,"content":false,"slug":false,"updated":false,"comments":false,"link":false,"permalink":false,"excerpt":false,"categories":false,"tags":true}},"archive_generator":{"per_page":10,"yearly":true,"monthly":true,"daily":false},"index_generator":{"per_page":10,"order_by":"-date"},"category_generator":{"per_page":10},"baidusitemap":{"path":"baidusitemap.xml"},"feed":{"type":"atom","limit":20,"hub":"","content":true,"path":"atom.xml"},"tag_generator":{"per_page":10},"sitemap":{"path":"sitemap.xml"},"marked":{"gfm":true,"pedantic":false,"sanitize":false,"tables":true,"breaks":true,"smartLists":true,"smartypants":true},"server":{"port":4000,"log":false,"ip":"0.0.0.0","compress":false,"header":true},"menu":{"home":"/","archives":"/archives","about":"/about","Link":"/link"},"logo":"/images/logo.png","categories_max":5,"tags_max":10,"site_search":true,"rss":"/atom.xml","follow":{"github":"https://github.com/iosmosis","QQ":"2417117320"},"search_url":"/search.xml","site_icp":"","site_friends":{"房间里的小猫咪":"http://baidu.com"},"share":["weibo","weixin","qqkongjian","QQ","douban","facebook","twitter","google"],"cdn_module":{"av_min":"https://cdn.jsdelivr.net/npm/leancloud-storage/dist/av-min","pjax":"https://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min","jquery":"https://cdn.bootcss.com/jquery/3.4.1/jquery.min","confirm":"https://cdn.bootcss.com/jquery-confirm/3.3.4/jquery-confirm.min","fancybox":"https://cdn.bootcss.com/fancybox/3.5.7/jquery.fancybox.min","algoliasearch":"https://cdn.jsdelivr.net/npm/algoliasearch@3.33.0/dist/algoliasearchLite.min"},"baidu_push":true,"reward":{"weixin":"images/weixin.png","zhifubao":"images/zhifubao.png"},"service_worker":{"open":false},"valine":{"API_ID":"7Y7XlmC1rYmaNjqc4nP11H33-gzGzoHsz","API_KEY":"CohJO6tVqg9R4yI5v5AqKEc7"}}