关于hexo添加图片的问题 - ios's blog
解决了关于hexo文章内部引用图片的问题
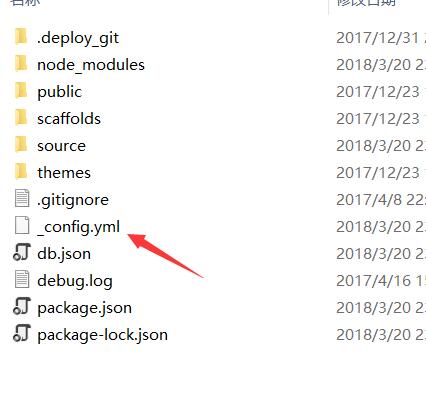
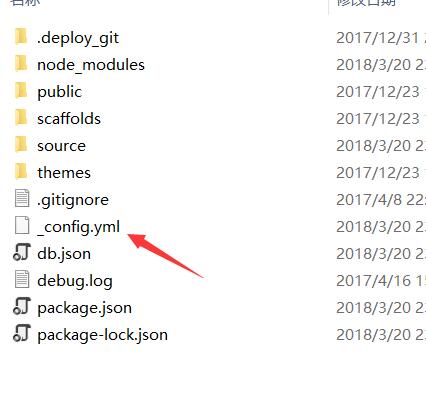
找到你建立的hexo网站的主页配置文件 “_config.yml”

-
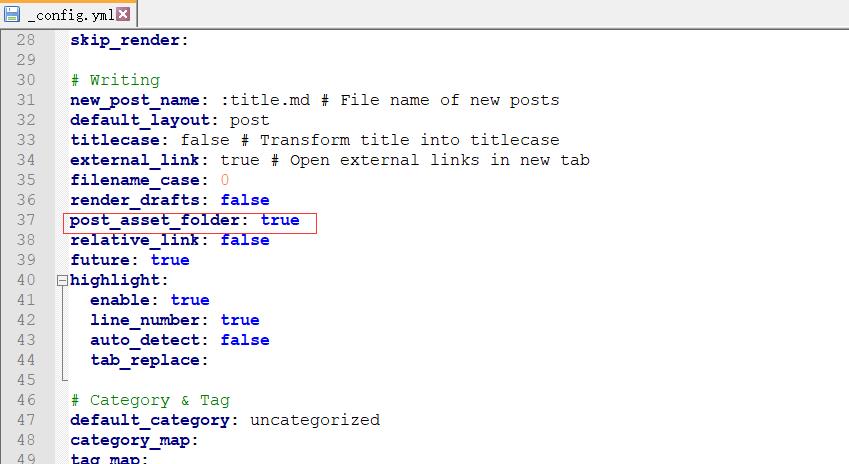
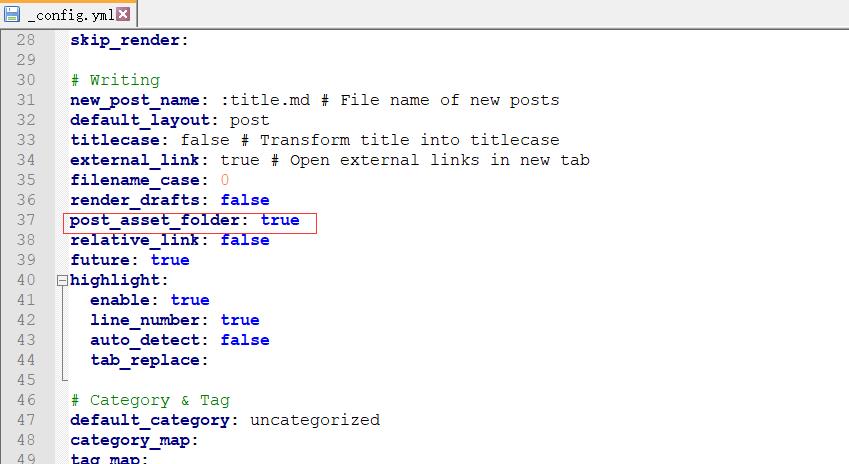
打开配置文件 找到“post_asset_folder:这个选项设置为true”

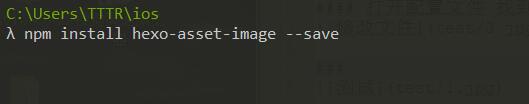
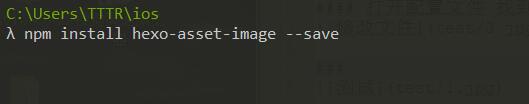
打开终端 进入hexo安装目录 并用npm安装image上传插件
npm install hexo-asset-image --save

安装完成后 可以尝试一下 重新创建一篇文章
hexo n "test"
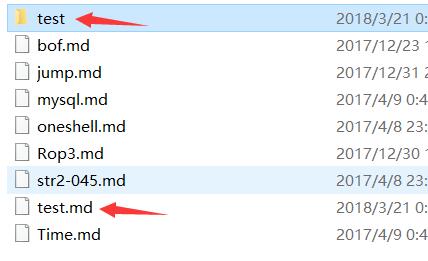
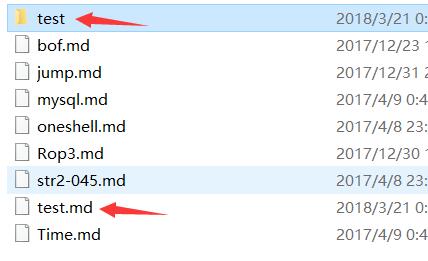
执行完毕 可以看到 _posts目录不仅创建了test.md还创建了一个test目录

在test目录里添加你需要的图片就可以了 并且使用markdown图片引用即可

版权声明:本文首发于
ios的博客,转载请注明出处!
{"title":"ios's blog","subtitle":null,"description":null,"author":"ios","language":"zh-CN","timezone":null,"url":"http://iosmosis.github.io","root":"/","permalink":":year/:month/:day/:title/","permalink_defaults":null,"source_dir":"source","public_dir":"public","tag_dir":"tags","archive_dir":"archives","category_dir":"categories","code_dir":"downloads/code","i18n_dir":":lang","skip_render":null,"new_post_name":":title.md","default_layout":"post","titlecase":false,"external_link":true,"filename_case":0,"render_drafts":false,"post_asset_folder":true,"relative_link":false,"future":true,"highlight":{"enable":false,"auto_detect":false,"line_number":true,"tab_replace":null},"default_category":"uncategorized","category_map":null,"tag_map":null,"date_format":"YYYY-MM-DD","time_format":"HH:mm:ss","per_page":10,"pagination_dir":"page","theme":"huhu","deploy":{"type":"git","repository":"git@github.com:iosmosis/iosmosis.github.io.git","branch":"master","message":"Site updated at {{ now(\"YYYY-MM-DD HH:mm:ss\") }}"},"ignore":[],"hljs":{"enable":true,"line_number":"frontend","trim_indent":"backend","copy_code":false},"live2d":{"enable":true,"scriptFrom":"local","pluginRootPath":"live2dw/","pluginJsPath":"lib/","pluginModelPath":"assets/","tagMode":false,"debug":false,"model":{"use":"live2d-widget-model-koharu"},"display":{"position":"right","width":150,"height":300},"mobile":{"show":true}},"prism_plugin":{"mode":"preprocess","theme":"ghcolors","line_number":false,"custom_css":"path/to/your/custom.css"},"jsonContent":{"meta":false,"pages":false,"posts":{"title":true,"date":true,"path":true,"text":true,"raw":false,"content":false,"slug":false,"updated":false,"comments":false,"link":false,"permalink":false,"excerpt":false,"categories":false,"tags":true}},"archive_generator":{"per_page":10,"yearly":true,"monthly":true,"daily":false},"index_generator":{"per_page":10,"order_by":"-date"},"category_generator":{"per_page":10},"baidusitemap":{"path":"baidusitemap.xml"},"feed":{"type":"atom","limit":20,"hub":"","content":true,"path":"atom.xml"},"tag_generator":{"per_page":10},"sitemap":{"path":"sitemap.xml"},"marked":{"gfm":true,"pedantic":false,"sanitize":false,"tables":true,"breaks":true,"smartLists":true,"smartypants":true},"server":{"port":4000,"log":false,"ip":"0.0.0.0","compress":false,"header":true},"menu":{"home":"/","archives":"/archives","about":"/about","Link":"/link"},"logo":"/images/logo.png","categories_max":5,"tags_max":10,"site_search":true,"rss":"/atom.xml","follow":{"github":"https://github.com/iosmosis","QQ":"2417117320"},"search_url":"/search.xml","site_icp":"","site_friends":{"房间里的小猫咪":"http://baidu.com"},"share":["weibo","weixin","qqkongjian","QQ","douban","facebook","twitter","google"],"cdn_module":{"av_min":"https://cdn.jsdelivr.net/npm/leancloud-storage/dist/av-min","pjax":"https://cdn.bootcss.com/jquery.pjax/2.0.1/jquery.pjax.min","jquery":"https://cdn.bootcss.com/jquery/3.4.1/jquery.min","confirm":"https://cdn.bootcss.com/jquery-confirm/3.3.4/jquery-confirm.min","fancybox":"https://cdn.bootcss.com/fancybox/3.5.7/jquery.fancybox.min","algoliasearch":"https://cdn.jsdelivr.net/npm/algoliasearch@3.33.0/dist/algoliasearchLite.min"},"baidu_push":true,"reward":{"weixin":"images/weixin.png","zhifubao":"images/zhifubao.png"},"service_worker":{"open":false},"valine":{"API_ID":"7Y7XlmC1rYmaNjqc4nP11H33-gzGzoHsz","API_KEY":"CohJO6tVqg9R4yI5v5AqKEc7"}}